
If you are looking for a html5 radio player shoutcast and icecast and you want some features like: cool design, sticky version, ads, full width, playlist, playlist search, categories, Last.fm API history, facebook share, twitter share, popup window option, you hit the top of the best!
Go carefully with the 7 Famous HTML5 Radio Player ShoutCast IceCast jQuery Plugins and see which of the players fit your project. My favorites are: SHOUT – HTML5 Radio Player ShoutCast / IceCast With Ads and Sticky Shoutcast & Icecast Radio Player — «Line-R» w/ AAC+. What will be your favorites?
1. SHOUT – HTML5 Radio Player ShoutCast / IceCast With Ads
MAIN FEATURES of SHOUT – Sticky HTML5 Radio Player shoutcast and icecast support With Ads:
Only Radio Stream Needed
Just add the radio stream and the player will get radio name, radio categories, current playing song and artist photo.
Mobile Compatible
It is compatible with IOS and Android operating systems.
Continuous Playback
When you’ll change the page, the player will continue from where it was in the previous page preserving the selected radio station, volume etc. This will ensure a smooth playback across your entire website.
Shoutcast & Icecast Support
It supports ShoutCast and IceCast radio streaming. The radio stream should be MP3 type. It will also play AAC streams but only on browsers which support AAC.
Sticky & Standard Versions
You can set the player to be sticky for a page or for the entire website. You can also disable sticky feature and just insert it in the content of a page or post.
Responsive Design
The radio player can be used in websites which are responsive.
Ads Support
For each radio station you can define one or many commercial banners to be displayed while your users listen the radio station. You can disable ads support and the current playing singer image will be displayed.
Highly Customizable
You can choose from the 2 available skins: back & white. Also, from parameters you can create any color scheme, having the possibility to integrate it in any design.
Categories
The playlist items are structured in categories. A radio file can belong to multiple categories. The categories are automatically generated from the radio stream data.
Option To Manually Set Radio Name And Categories Name
If needed, you have the option to manually set the radio name and categories name.
Share
You can share the radio player on Facebook and Twitter. Parameters to customize the share title and description.
Free Updates
Once you’ve bought the product, you can download for free, from your account, all the updated versions.
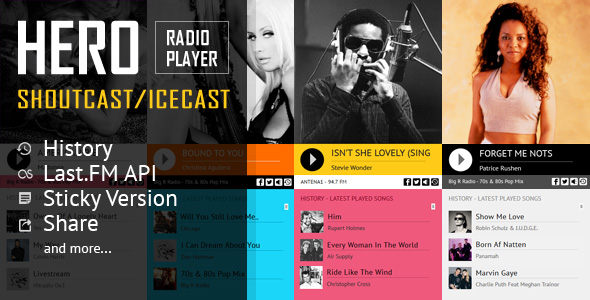
2. Hero – HTML5 Radio Player Shoutcast and Icecast Support With History
The ultimate HTML5 radio player ShoutCast and IceCast with history
A few features for this sticky HTML5 radio player:
Highly Customizable
You can choose from the 2 available skins: back & white. Also, from parameters you can create any color scheme, having the possibility to integrate it in any design.
Shoutcast & Icecast Support
It supports Shoutcast and Icecast radio streaming. The radio stream should be MP3 type. It will also play AAC streams but only on browsers which support AAC.
Sticky Version
Parameter to set the radio player in sticky version. Additional parameter to only show the play button.
Only Radio Stream Needed
Just add the radio stream and the player will get the current playing song and artist photo.
Responsive Design
The radio player can be used in websites which are responsive. Optional parameter to disable responsive behavior in order to integrate it in non-responsive websites.
Show/Hide History
Button to show or hide the history. Also option to start the player with the history hidden.
Last.FM API
The player uses Last.FM API to display the photo of the current playing singer.
Mobile Compatible
It is compatible with IOS and Android operating systems.
History
It will automatically get the history for ShoutCast streams. For IceCast streams it will generate the history as the radio plays.
Multiple Parameters
Over 30 js options from where you can customize your player, including: width, autoplay, colors and other parameters.
Show/Hide Buttons
You can set as visible or set as hidden: playlist, volume, share buttons.
Note for IOS & Android (restrictions imposed by Apple & Google):
The autoplay will not work because IOS (and Android) has disabled autoplay feature and it can’t be controlled from JS.
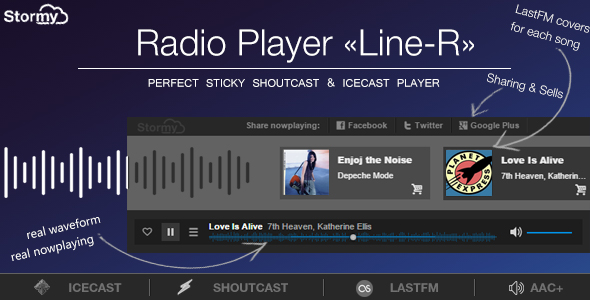
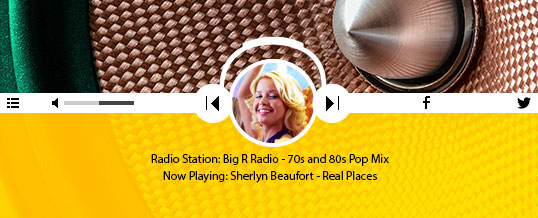
3. Sticky Shoutcast & Icecast Radio Player — «Line-R» w/ AAC+
Liner Radio Player it’s a simple sticky HTML5 radio player for your site. Find the best sizes and colors for yourself and embed it in your page right now. It works on tablets and personal computers, you can even embed it to your mobile HTML 5 app.
Radio Player Features:
- Social sharing for NowPlaying [FaceBook, Twitter, Google Plus]
- Original realtime waveform
- Mobile & Retina ready
- Custom color themes
- Icecast and Shoutcast streams supports
- Compact Mode
- LastFM covers for each song
- Create Your Own Styled Stream Player
- Touchscreen optimized
- Tiny theme version
- Buy Button for your music catalog or stream advertisements
- Shows nowplaying (Artist, Band, Album) for song which plays
Player Details & Settings:
- Social Sharing (Facebook, Twitter, Google Plus)
- Play Button
- Color Scheme
- Copyrights
- Pause Button
- Volume Bar
- Current Song Title
- Mute Button
- Current Song Cover
- Autoplay On/Off
- Playlist Toggle Button
- WaveForm Bar
- Customizations by CSS
Note:
Cookies may used for saving radio volume value.
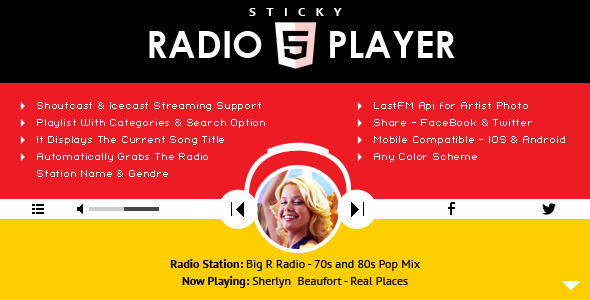
4. Sticky Full Width HTML5 Radio Player ShoutCast and IceCast
If you’ll decide that our radio player is your choice, you’ll discover a great and stable sticky HTML5 radio player, with a excellent support.
Best features of Sticky HTML5 Radio Player – Full Width ShoutCast and IceCast:
Shoutcast & Icecast Support
It supports ShoutCast and IceCast radio streaming. The radio stream should be MP3 type. It will also play AAC streams but only on browsers which support AAC.
Mobile Compatible
It is compatible with IOS and Android operating systems.
Highly Customizable
You can choose from the 2 available skins: back & white. Also, from parameters you can create any color scheme, having the possibility to integrate it in any design.
Playlist Search
You have the option to search the playlist. The results will be displayed as you type the search term.
Share
You can share the radio player on Facebook and Twitter. Parameters to customize the share title and description.
Only Radio Stream Needed
Just add the radio stream and the player will get radio name, radio categories, current playing song and artist photo.
Last.FM API
The player uses Last.FM API to display the photo of the current playing singer.
Responsive Design
The radio player can be used in websites which are responsive.
Categories
The playlist items are structured in categories. A radio file can belong to multiple categories. The categories are automatically generated from the radio stream data.
Multiple Parameters
Over 70 parameters from where you can customize your player, including: width, autoplay, initial volume, playlist, categories & color parameters.
Free Updates
Once you’ve bought the product, you can download for free, from your account, all the updated versions.
Notes for IOS (restrictions imposed by Apple):
1. The autoplay will not work because IOS disables autoplay feature and it can’t be controlled from JS
2. Volume controllers will not work on IOS. You’ll have to adjust the volume with physical buttons of the mobile device.
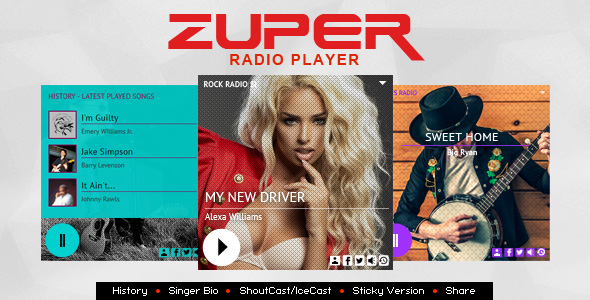
5. Zuper – Shoutcast and Icecast Radio Player With History
It supports Shoutcast and Icecast radio streaming. The radio stream should be MP3 type. It will also play AAC streams but only on browsers which support AAC
FEATURES of Zuper – HTML5 Radio Player Shoutcast and Icecast Player With History:
Only Radio Stream Needed
Just add the radio stream and the player will get the current playing song and artist photo.
Sticky Version
Parameter to set the radio player in sticky version. Additional parameter to only show the play button.
History
It will automatically get the history for ShoutCast streams. For IceCast streams it will generate the history as the radio plays.
Show/Hide History
Button to show or hide the history.
Bio
It will display the current playing artist bio, if available.
Share
You can share the radio player on Facebook and Twitter.
Show/Hide Buttons
You can set as visible or set as hidden: bio, volume, share buttons
Multiple Parameters
Over 50 js options from where you can customize your player, including: width, autoplay, colors and other parameters.
Notes for IOS (restrictions imposed by Apple):
1. The autoplay will not work because IOS disables autoplay feature and it can’t be controlled from JS
2. Volume controllers will not work on IOS. You’ll have to adjust the volume with physical buttons of the mobile device.
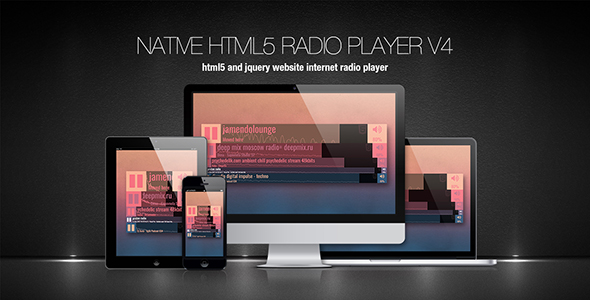
6. Native HTML5 Radio Player
Native HTML5 MP3 Radio FM Stream Plugin Player plays all MPEG-Audio and AAC-Audio streams, is written in JavaScript compatible with iOS, Android and supports all browsers! It can grab “Now Playing Song Information” on player as StreamTitle for Shoutcast 1 + 2 and Icecast 1 + 2 Streams.
What it does:
- playing all MPEG-Audio and AAC-Audio radio streams
- multi relay support (find automaticaly the next free stream)
- extensive platform support, cross-browser and cross-platform – Desktop, Android, iOS
- HTML5 streaming technology
- read song information for icecast 1+2 and shoutcast 1+2
- small and simple design
- full responsive (horizontal / vertical)
- volume slider
- mute
- audioanalyzer
- mulitply instances
7. IceCast ShoutCast HTML5 Radio Player With Playlist
IceCast ShoutCast HTML5 Radio Player – jQuery Plugin with playlist, categories and search, supports Shoutcast and Icecast radio streaming and has over 70 parameters for customizing. The player uses Last.FM API to display the photo of the current playing singer.
IF YOU NEED ONLY THE WORDPRESS PLUGIN FOR HTML5 Radio Player ShoutCast and IceCast With Playlist, YOU CAN DOWNLOAD IT FROM HERE
FEATURES of HTML5 Radio Player ShoutCast and IceCast Player With Playlist:
Only Radio Stream Needed
Just add the radio stream and the player will get radio name, radio categories, current playing song and artist photo.
Shoutcast & Icecast Support
It supports Shoutcast and Icecast radio streaming. Radio Stream should be MP3 type, no support for AAC/AAC+ stream
Responsive Design
The radio player can be used in websites which are responsive. Optional parameter to disable responsive behavior in order to integrate it in non-responsive websites.
Mobile Compatible
It is compatible with IOS and Android operating systems.
Last.FM API
The player uses Last.FM API to display the photo of the current playing singer.
Highly Customizable
You can choose from the 2 available skins: back & white. Also, from parameters you can create any color scheme, having the possibility to integrate it in any design.‘
Categories
The playlist items are structured in categories. A radio file can belong to multiple categories. The categories are automatically generated from the radio stream data.
Playlist Search
You have the option to search the playlist. The results will be displayed as you type the search term.
Show/Hide Playlist
Button to show or hide the playlist. Also option to start the player with the playlist hidden.
Share
You can share the radio player on Facebook and Twitter. Parameters to customize the share title and description.
Option To Manually Set Radio Name And Categories Name
If needed, you have the option to manually set the radio name and categories name
Multiple Instances
You can insert multiple radio players on your website or on the same page.
Show/Hide Buttons
You can set as visible or set as hidden: playlist, volume, share buttons
Multiple Parameters
Over 70 js options from where you can customize your player, including: width, autoplay, initial volume, playlist, categories & color parameters.
Free Updates
Once you’ve bought the product, you can download for free, from your account, all the updated versions.
Notes for IOS (restrictions imposed by Apple):
1. The autoplay will not work because IOS disables autoplay feature and it can’t be controlled from JS
2. Volume controllers will not work on IOS. You’ll have to adjust the volume with physical buttons of the mobile device.
P.S. Want to welcome your site visitors with an imposing slider? check Jquery Slider Zoom In/Out Effect Fully Responsive
Share
MAY