HUGE
Hardware Accelerated CSS3 Transitions for Layers
Parametters for Initial Intermediate & Exit Moves



+
0
0
0
3
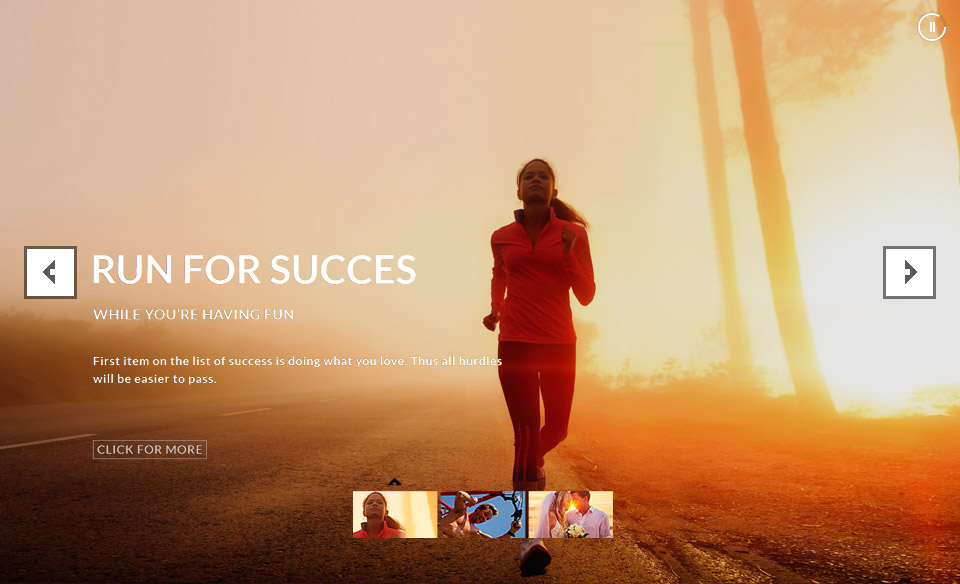
Improved KenBurns Effect
SATISFIED BUYERS
can’t be wrong!
can’t be wrong!
UPDATE

Layers & Ken Burns Effect
In A Stunning Single Slide
+
Multiple Animations



your puppy with
animation!
CSS3
SURPRISE